Neon Blinking Funny Effect Apple Motion
Make a logo pop like a neon sign using a combination of layer styles in Adobe After Effects.

What you'll need
In this project, you'll take line art created in Adobe Illustrator and make it look like glowing, flickering tubes of neon against a brick wall in After Effects using a combination of Outer Glow and Inner Glow layer styles, a simple expression, and the Turbulent Noise effect.
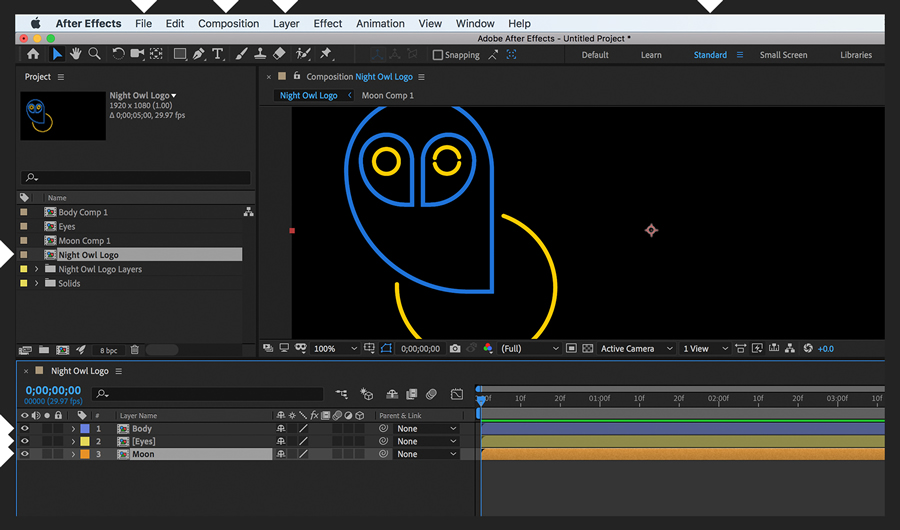
Set up your layered artwork in After Effects. Working in the Standard workspace, choose File > Import > File and import your layered Illustrator logo design as Composition - Retain Layer Sizes. Open the comp and choose Composition > Composition Settings. Set a relatively short duration in the Settings dialog box (say, 5:00) to save on render time while testing. Precompose each layer separately except for any layers that act in unison, such as the three Eye layers in our example. Group-select those before choosing Layer > Pre-compose. Since you'll be making copies of these precomp layers later, give them distinct colors now. Right-click each layer's color chip and choose a unique color for it from the menu.

A realistic glow requires three line styles: a wide, feathered outer glow for the illumination effect, another above it for a medium-wide glow, and one on top of that to simulate the tight, halo-like glow that is brightest in the center of the tube and darkest toward the edge. Drag-select all the precomp layers and duplicate them (Edit > Duplicate) twice. Going from top to bottom, append _Tight, _Medium, and _Wide to the grouped layer names. Glows look best against a black solid, so create one (Layer > New > Solid) and place it at the very bottom. Right-click it and select Guide Layer. This ensures you'll have a black solid for testing purposes that won't be visible in the final comp when you add the brick wall behind it later.

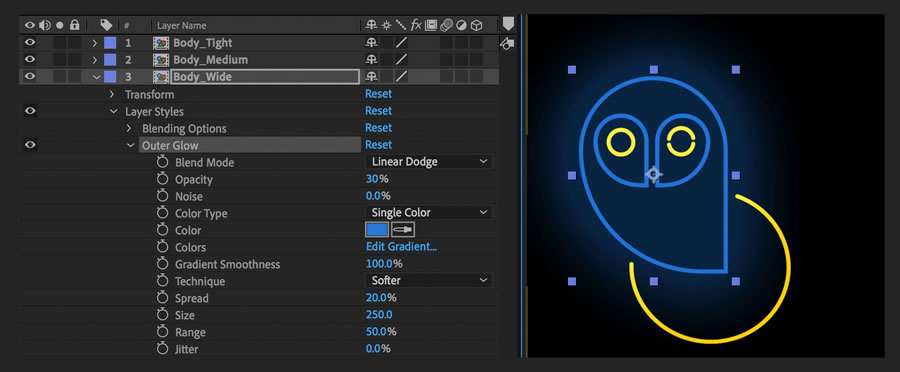
To add the outer glows, right-click Body_Wide and choose Layer Styles > Outer Glow from the menu. Expand the Outer Glow settings in the Timeline panel and, following our example, change the values for Blend Mode, Opacity, Color, Spread, and Size. Select that Outer Glow layer style and copy it to the Clipboard (Edit > Copy). Select the other two Body layers, as well as the other two Wide layers, and choose Edit > Paste to apply the changes. Click away to deselect all. There are too many copies of the exact same glow, so for Body_Tight, lower the Outer Glow size substantially (try 15) and for Body_Medium, reduce the size by about half (try 100). Change the Outer Glow colors for the other Wide layers so they match their respective line art colors. Now copy the Outer Glow settings for Body_Tight and Body_Medium and paste them onto the corresponding layers for Eyes and Moon, updating the colors to match.

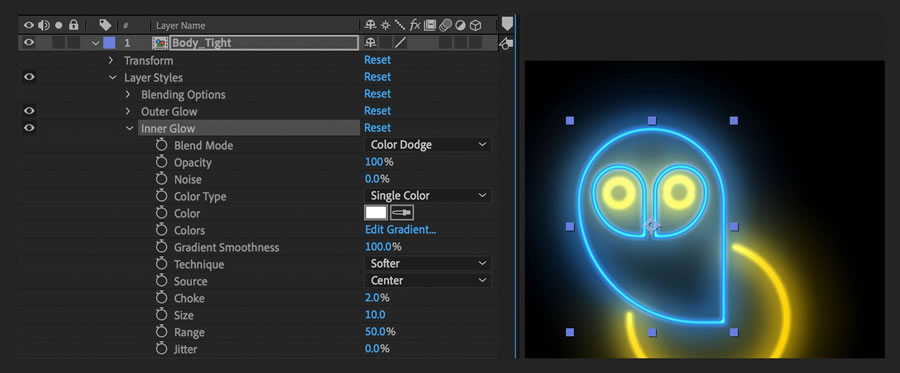
Now add the inner glows. Right-click Body_Tight and choose Layer Styles > Inner Glow. Expand the Inner Glow settings in the Timeline panel and, following our example, change the values for Blend Mode, Opacity, Color (FFFFFF), Source, Choke, and Size. Apply that line style to all Tight layers. It looks better if Moon_Tight uses a Blend Mode of Linear Dodge and a lower opacity. Adjust any inner or outer glows until you are happy with the results. Preview at Full Resolution to see the glows accurately.

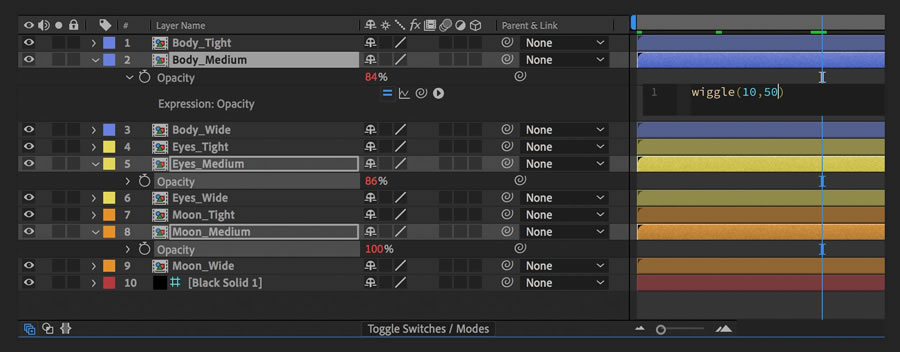
Let's make the neon flicker. Pick any Medium layer and display the Opacity setting (press T). Option/Alt-click the Opacity stopwatch. In the Expression field, replace "transform.opacity" with wiggle(50,10) and then click away. Copy that Opacity setting to the Clipboard and paste it on the other two Medium layers. As you scrub the playhead, see how the red Opacity value constantly changes, causing the slight flickering effect.

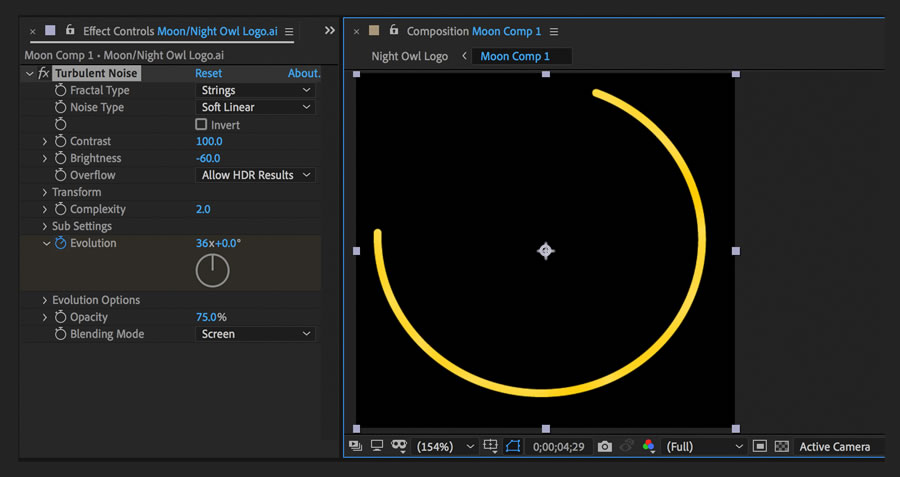
A subtle neon plasma effect enhances the look. Open the Moon precomp and drag the Turbulent Noise effect from the Effects & Presets panel to the Moon layer. Following our example, change the values for Fractal Type, Brightness, Complexity, Opacity, and Blending Mode. Move the playhead to the start of the comp and set a keyframe for Evolution. Move to the end and set a keyframe for Evolution at 36 revolutions (and zero degrees). Preview to see the slight oscillating neon plasma effect added. Deselect the layer, select it again, and copy the Turbulent Noise effect to the Clipboard. Open the other precomps, set the playhead at zero, and paste the effect. For the multilayered Eyes precomp, drag-select each layer before pasting the effect. The Opacity setting copied over from the yellow may be too much for other colors. Lower the opacity for the blue (try 15%).

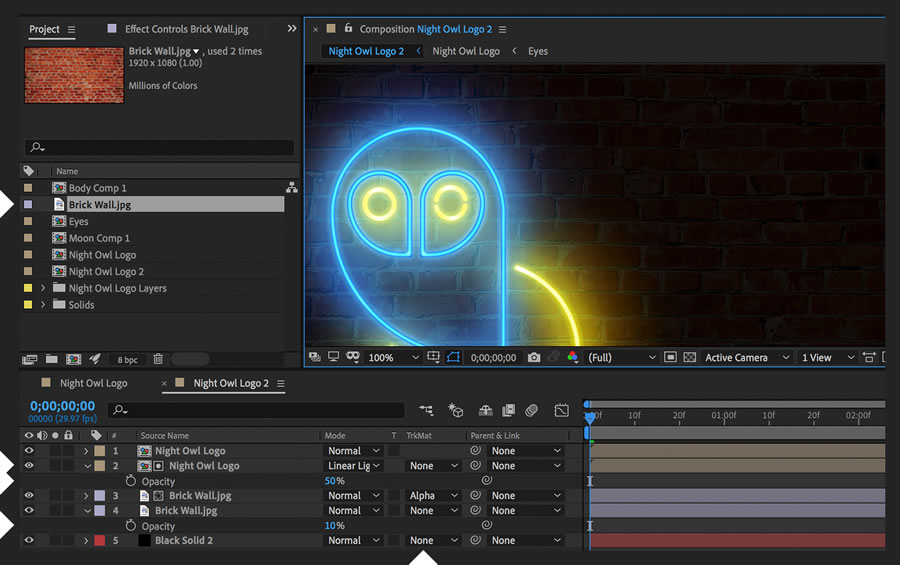
Neon signs look great on a black background, but they often appear against a brick wall. To composite your sign in front of a wall, right-click your main logo comp and choose New Composition from Selection. Duplicate the layer in the new comp and set the Blending Mode of the lower one to Linear Light and Opacity to 50%. Create a new black solid layer and place it at the bottom of the comp. Import the brick wall image, drag it just above the black solid, and duplicate it. Set the upper wall layer's Track Matte to Alpha Matte and reference the logo layer above it. This automatically turns visibility for that logo layer off, so click the eyeball to restore its visibility. The wall is too saturated, so lower the bottom wall layer's opacity accordingly (try 10%).

Adding more neon elements to your sign is as simple as importing the artwork, adding it to your master logo comp, and applying the glow, flickering, and neon plasma effects. If your new artwork uses thinner lines, reduce the Inner Glow size. If the Outer Glow on your artwork looks flat, increase the Range setting slightly. This controls the gradient between the core and outer edges of the glow. Finally, give your sign some personality by turning a neon element briefly off or on in its precomp. For example, you could open the Eyes precomp and trim the Right Eye Top layer to a couple dozen frames so the right eye winks rather than remaining lit. Try to make the moon briefly turn off.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Try Adobe Stock and get 10 free images.
Source: https://helpx.adobe.com/uk/after-effects/how-to/neon-glow-effect.html
0 Response to "Neon Blinking Funny Effect Apple Motion"
Post a Comment